2023. 7. 11. 03:09ㆍGoogle Adsense 구글 애드센스/애드센스 x 티스토리
관련 글
쉽다! 티스토리 블로그에 도메인 연결하기 (ft.가비아)
쉽다! 네이버 서치어드바이저에 티스토리 블로그 등록하기
내가 원하는대로 광고를 게재하기 위해 세팅을 해보겠습니다.
자동광고 기능에 의존해도 되지만, 직접 광고를 제작하여 삽입도 가능합니다.
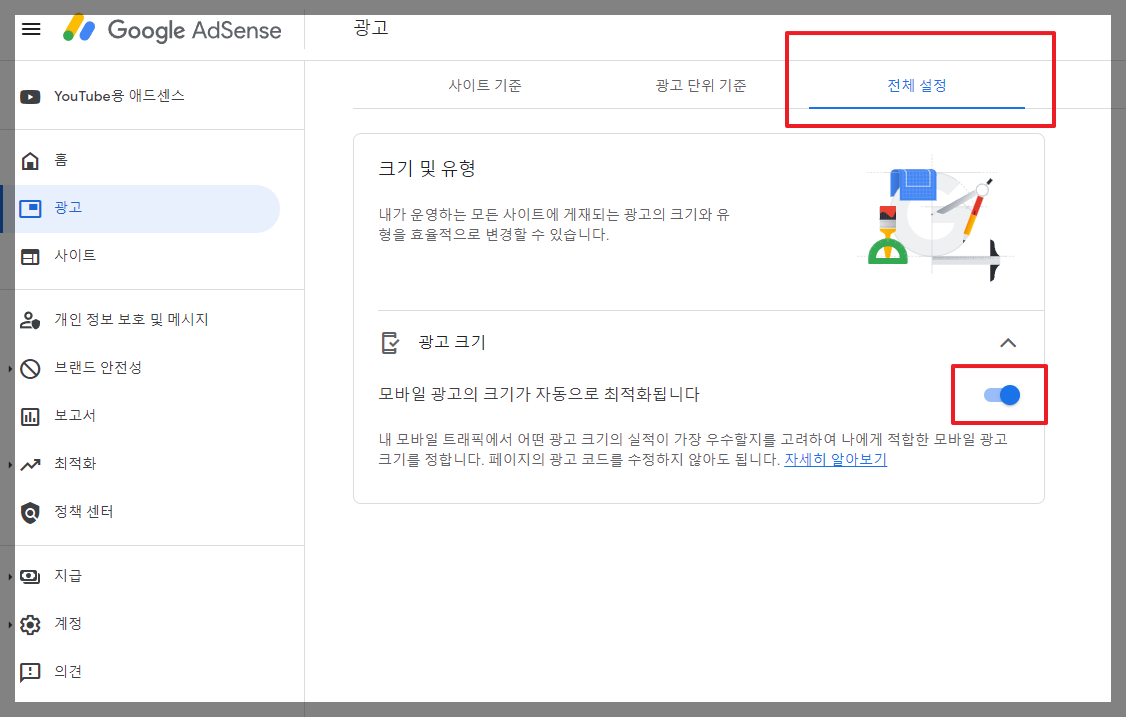
1. 구글 애드센스 모바일 광고 최적화

경로 : 광고 > 전체설정 > 광고 크기
구글 애드센스에 접속하여 광고 크기 기능을 활성화 합니다.
모바일 광고 크기를 최적화합니다.
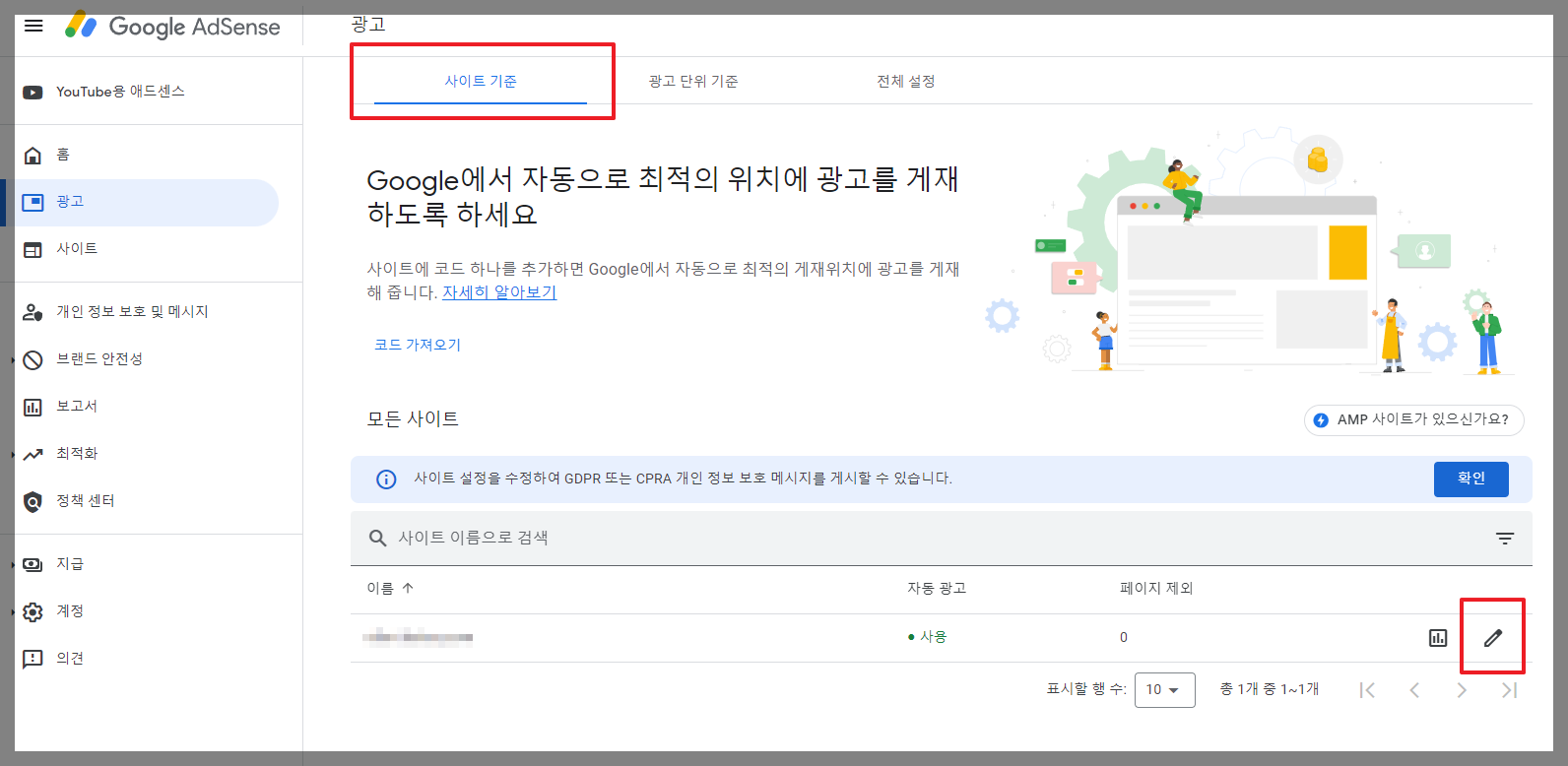
2. 인페이지 형식 비활성화

경로 : 광고 > 사이트 기준 > 설정을 원하는 사이트 수정 버튼 클릭
티스토리 블로그에 게재되는 광고 중에서 불필요한 것들을 비활성화 시키겠습니다.
설정을 원하는 사이트를 확인하여 수정 버튼을 눌러줍니다.


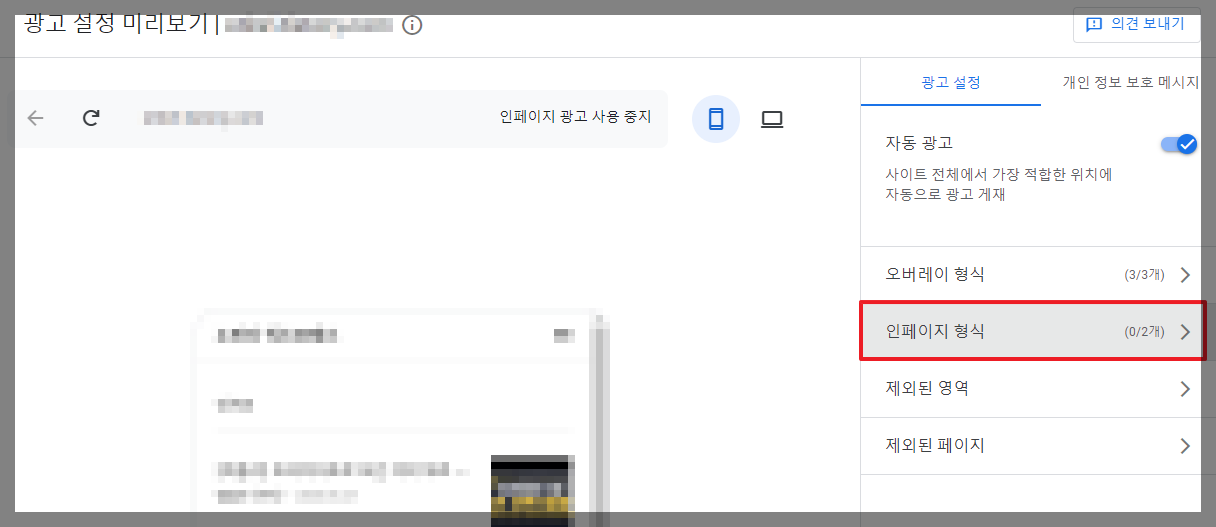
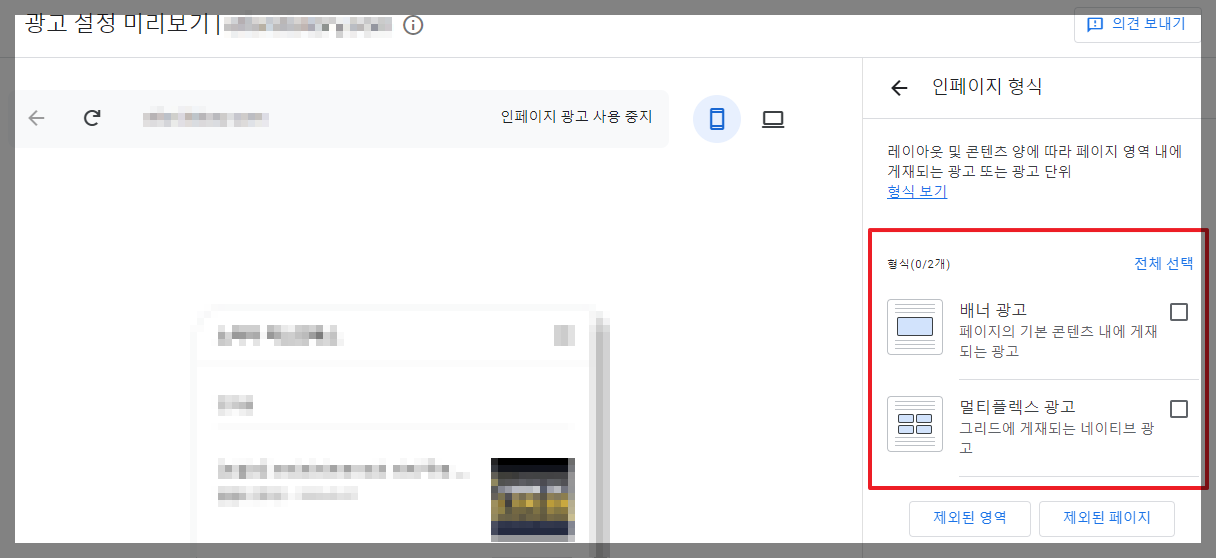
경로 : 광고 설정 > 인페이지 형식
너무 많은 광고는 오히려 방문자에게 부담이 될 수 있으니 불필요한 광고를 제거해줍니다.
배너광고 / 멀티플렉스 광고를 체크 해제합니다.
3. 나만의 맞춤형 광고 설정 (티스토리 편)
이제 나만의 맞춤형 설정 광고 설정을 해보겠습니다.
(1) 티스토리 블로그에서 제공하는 기능을 통해 자동광고를 할 수도 있고
(2) 구글 애드센스에서 내가 원하는 광고를 제작하여 블로그에 삽입도 가능합니다.
후자를 추천드리지만, 두가지 방식 모두 설명드리겠습니다.

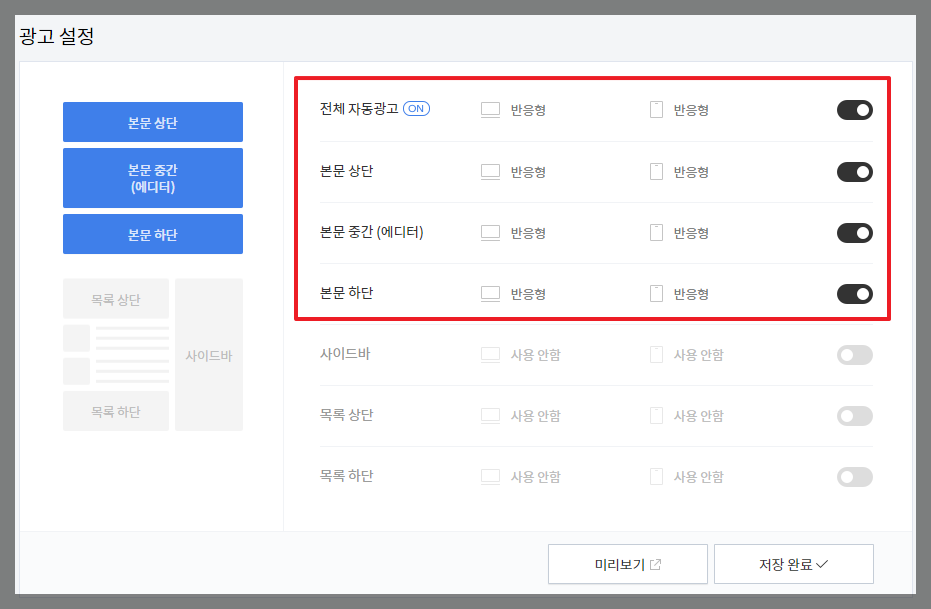
경로 : 티스토리 블로그 관리 홈 > 수익 > 애드센스 관리
위 경로 가시면 토글 버튼 클릭만 해도 위치별로 광고 삽입이 가능합니다.
권장 드리고 싶은 설정은 이미지에 있는대로 "전체 자동광고, 본문 상단, 본문 중간, 본문 하단" 4가지를 추천드립니다.
사이드바 광고는 사용 중인 블로그 스킨이 사이드바를 지원하는지 여부를 체크하신 후
원하실 경우에만 선택적으로 활용하시도 됩니다.
4. 나만의 맞춤형 광고 설정 (구글 애드센스 편)

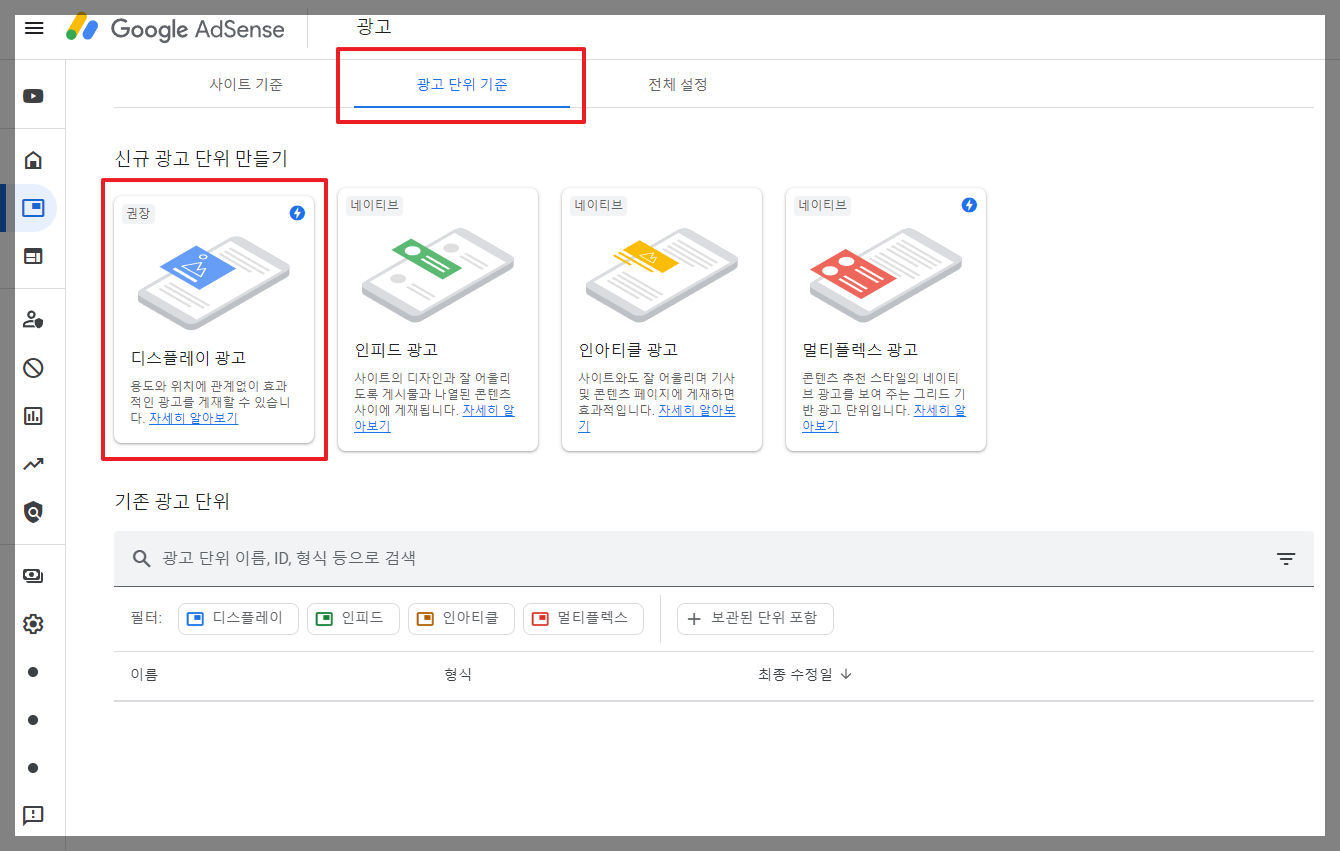
경로 : 애드센스 > 광고 단위 기준 > 디스플레이 광고
이제 두번째 방법입니다. 애드센스에서 직접 광고를 제작해서 세팅해 보겠습니다.
가장 먼저 디스플레이 광고입니다. 해당 경로로 들어가주세요.

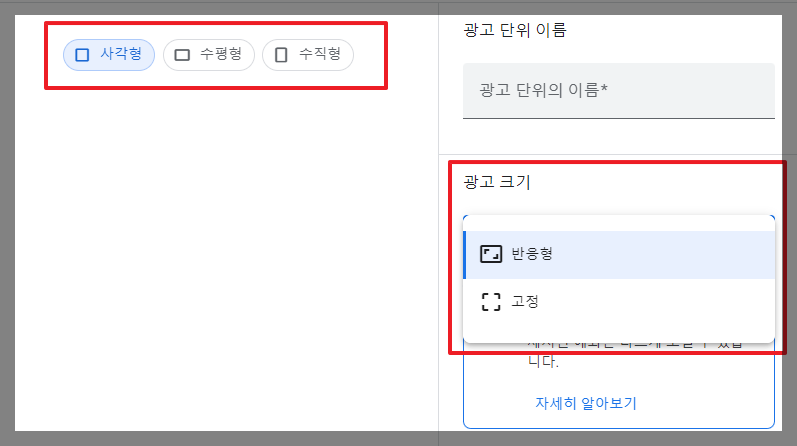
디스플레이 광고는 사격형, 수평형, 수직형 3가지 형태가 있으며
사이즈는 반응형과 고정형으로 나뉩니다.
반응형은 사이즈 입력을 하지 않아도 자동으로 맞춤이 되는 광고이고
고정형은 직접 가로, 세로 사이즈를 입력해주어야 합니다.
구글에서 권장하는 고정형 배너 광고 사이즈는
아래 링크에서 확인이 가능합니다.
https://support.google.com/google-ads/answer/7031480?sjid=9304164972756696347-AP
반응형 디스플레이 광고에 가장 많이 이용되는 크기에 대한 정보 - Google Ads 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
4-1. 구글 애드센스 고정형 광고 생성하기

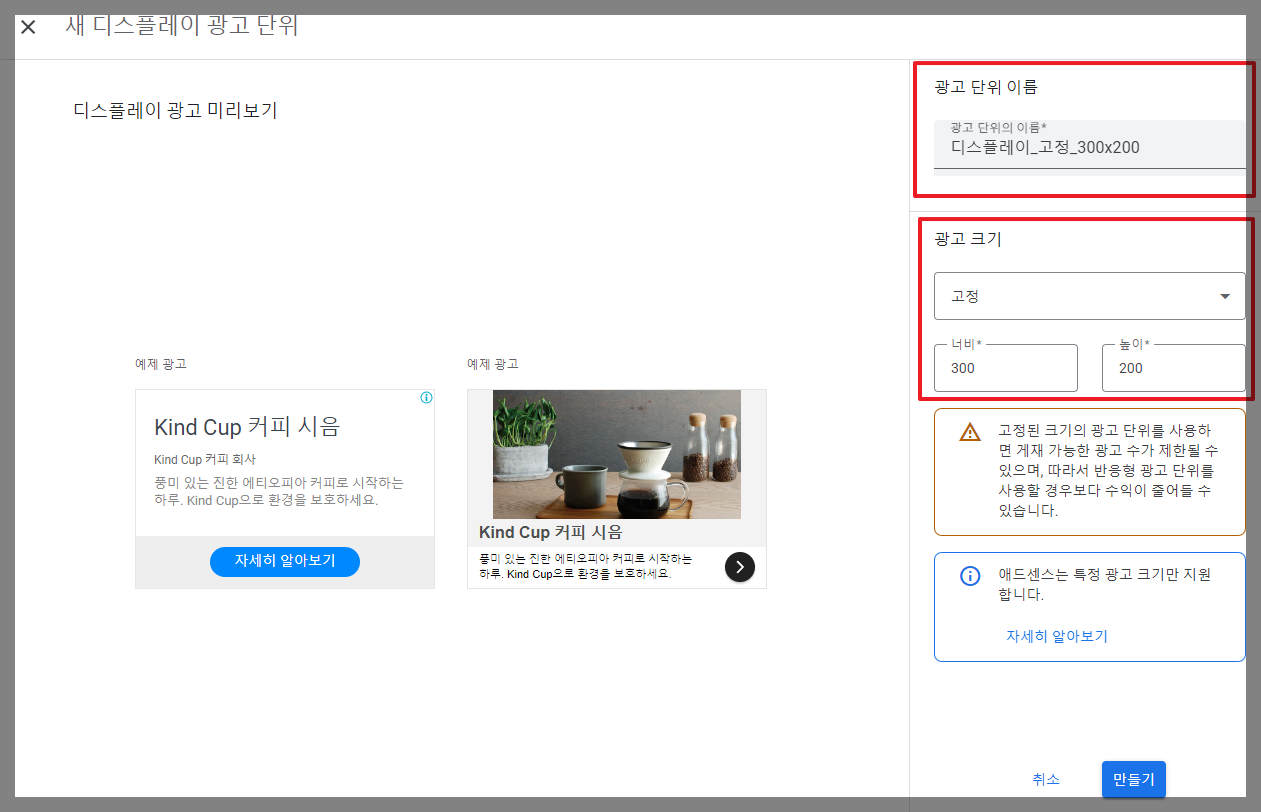
먼저 고정형부터 제작해보겠습니다.
광고 크기를 고정으로 설정한 후, 사이즈를 300x200 으로 설정해보았습니다.
광고 단위 이름은 저의 경우, (광고종류)_(광고크기)_(사이즈) 이런 양식으로 작성하였습니다.
그냥 예시이니 참고만 해주세요.
입력이 완료되었다면 "만들기"를 클릭합니다.
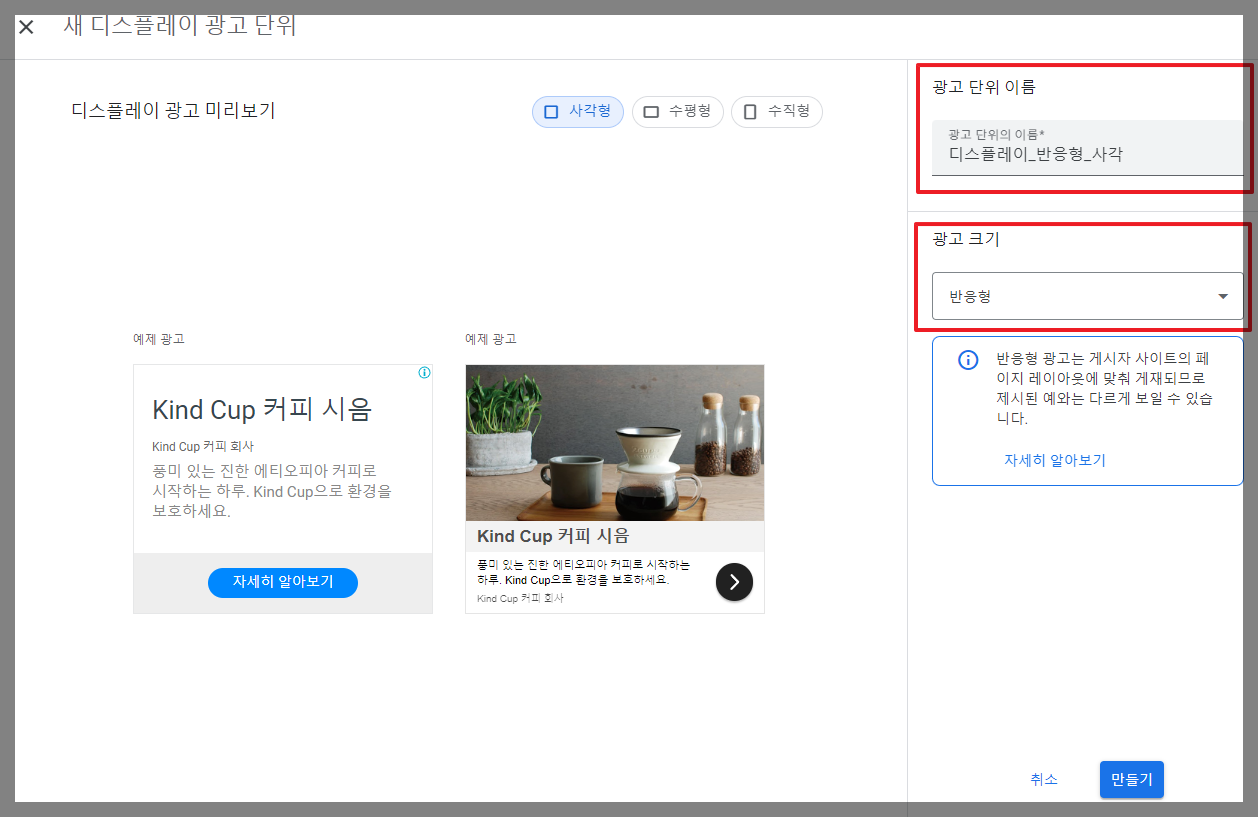
4-2. 구글 애드센스 반응형 광고 생성하기

이번에는 광고 크기에서 반응형 광고를 선택합니다.
반응형은 사이즈 입력란이 없습니다. 광고 단위 이름 클릭 후 "만들기" 버튼 클릭합니다.
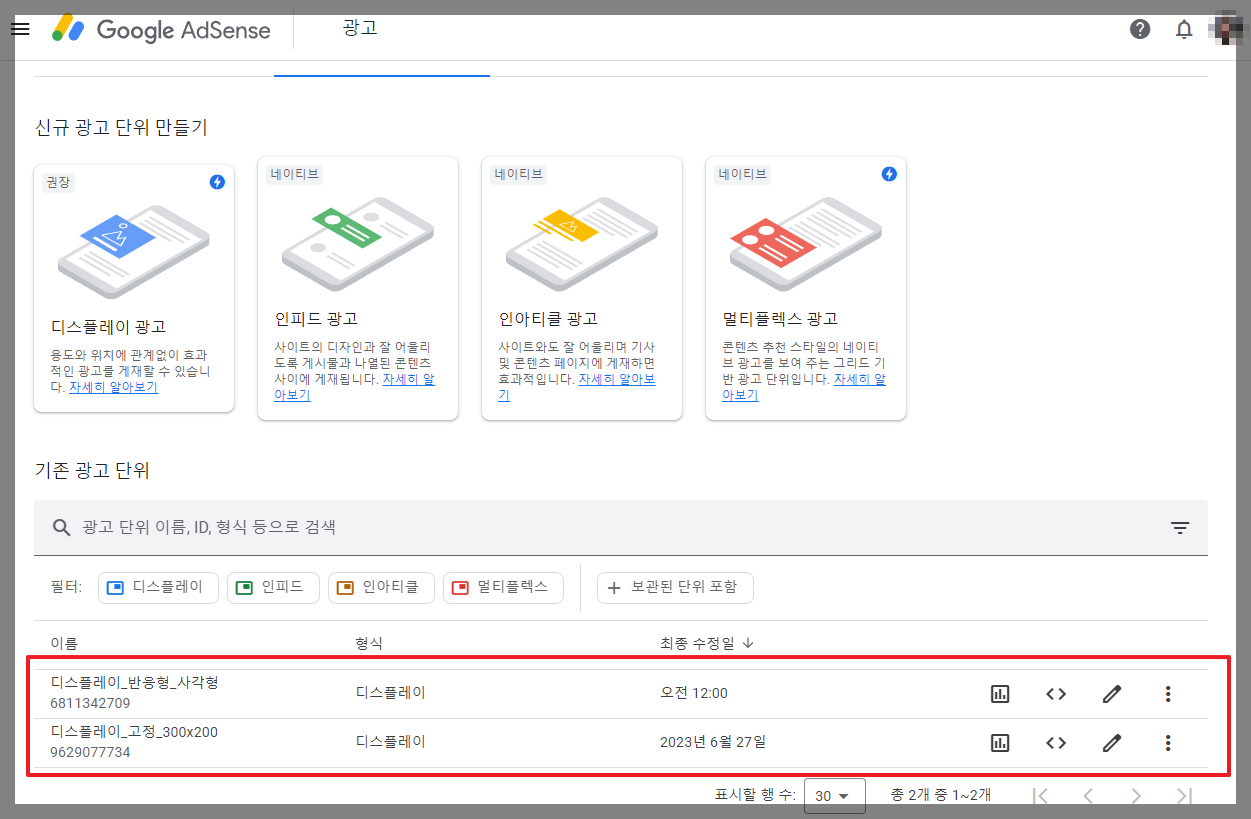
5. 블로그에 구글 애드센스 광고 삽입하기

이제 광고 페이지 하단에 위에서 만든 2개의 광고가 생성되어 있는 것을 확인하실 수 있습니다.
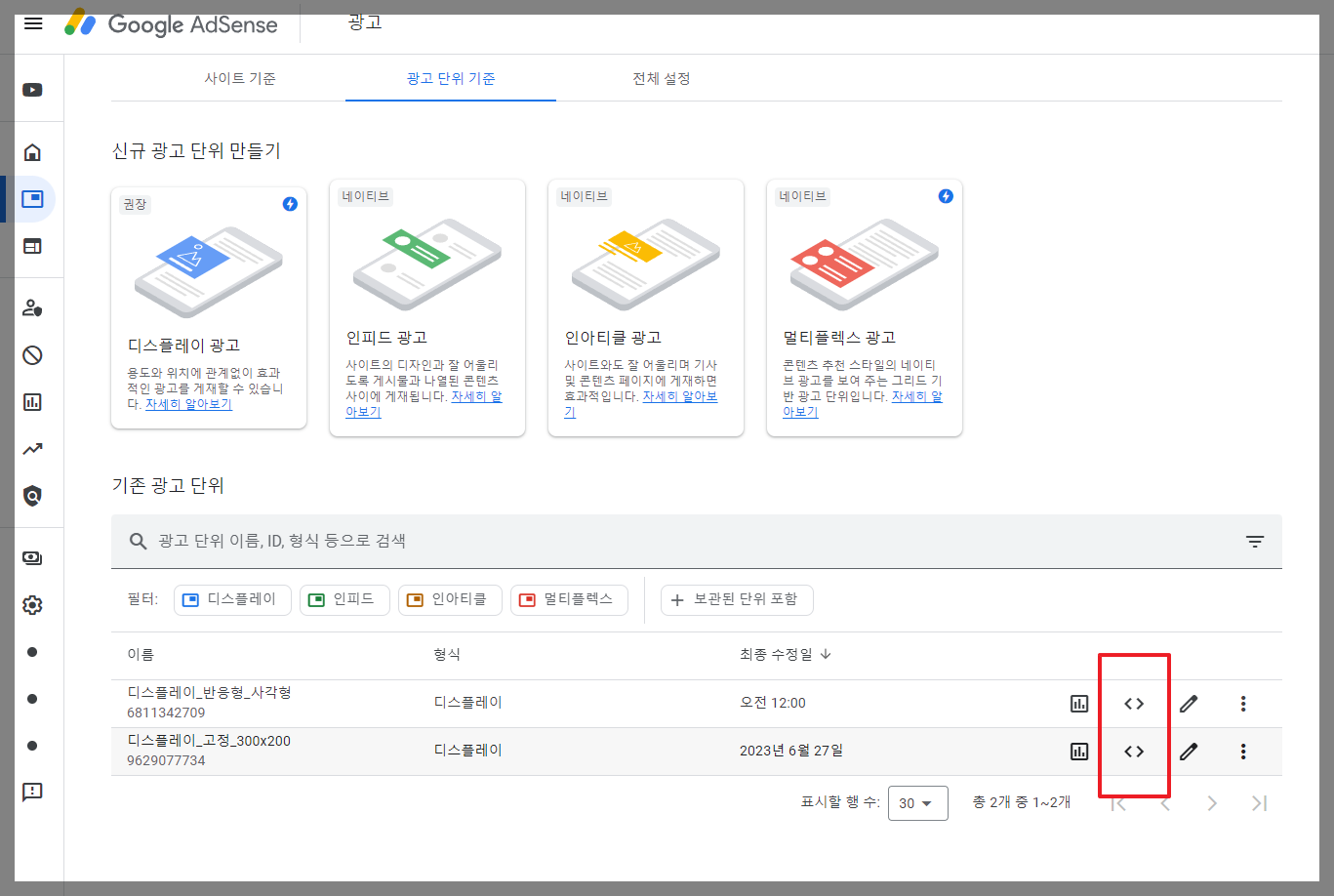
블로그에 광고를 삽입해 보겠습니다.

광고 단위에서 "코드 가져오기" 버튼을 눌러줍니다.

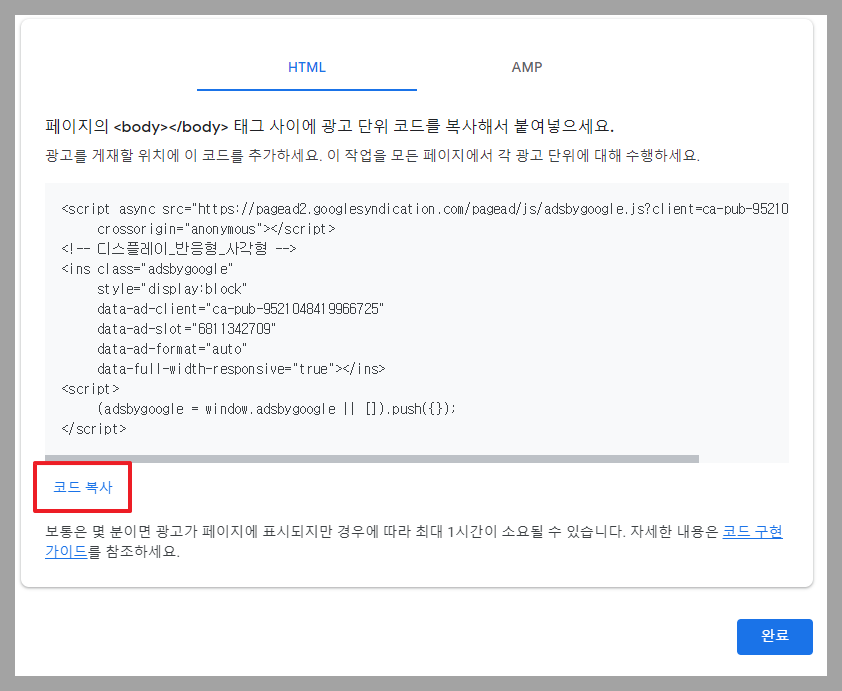
그럼 다음과 같은 화면이 뜹니다. "코드 복사" 를 눌러주세요.
이제 티스토리 블로그에서 포스팅을 해보겠습니다.

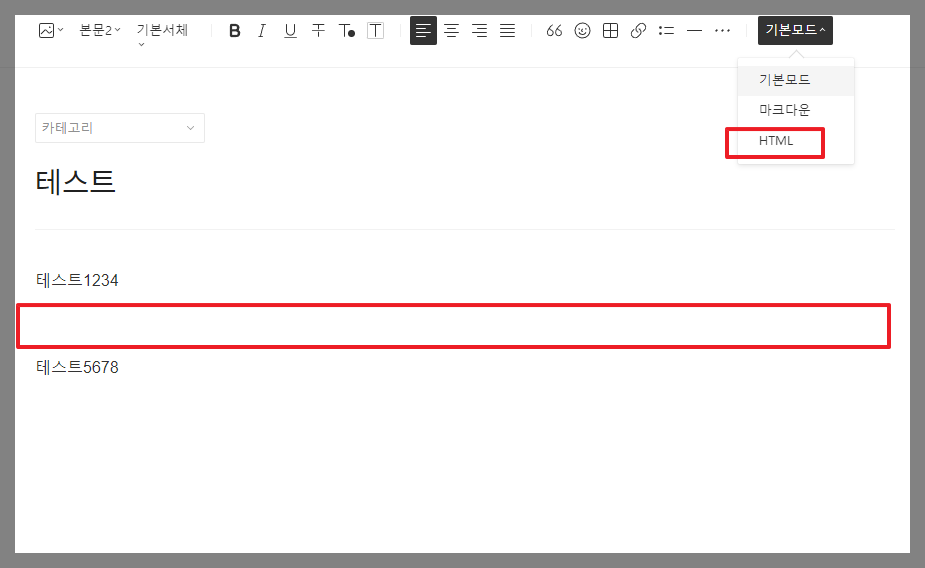
테스트1234 와 테스트5678 이라는 글자 사이에 광고를 넣어보겠습니다.
우상단에 있는 모드 선택을 눌러서 HTML 로 변경해줍니다.

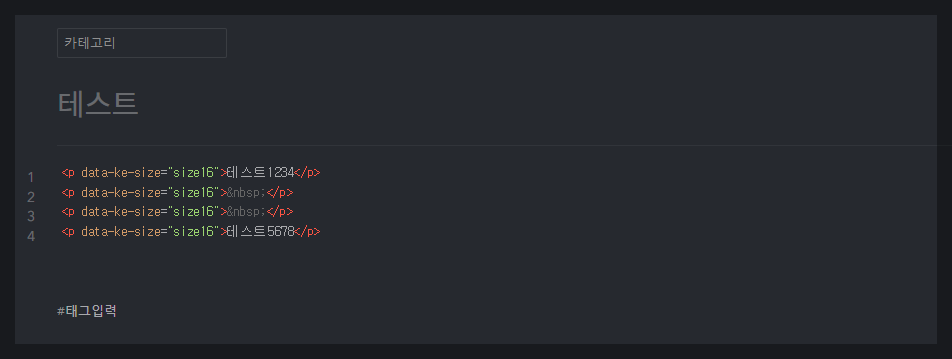
이처럼 HTML 소스로 표시가 됩니다.
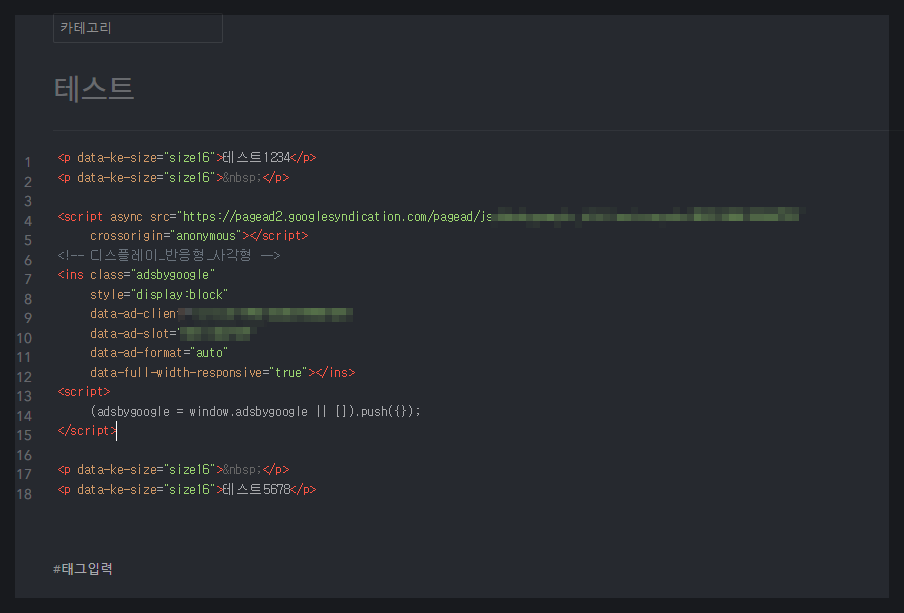
좌측 줄 번호 기준으로 2와 3사이에 복사해 둔 광고 코드를 붙여넣겠습니다.

이렇게 붙여 넣은 후 다시 기본 모드로 돌아와 줍니다.

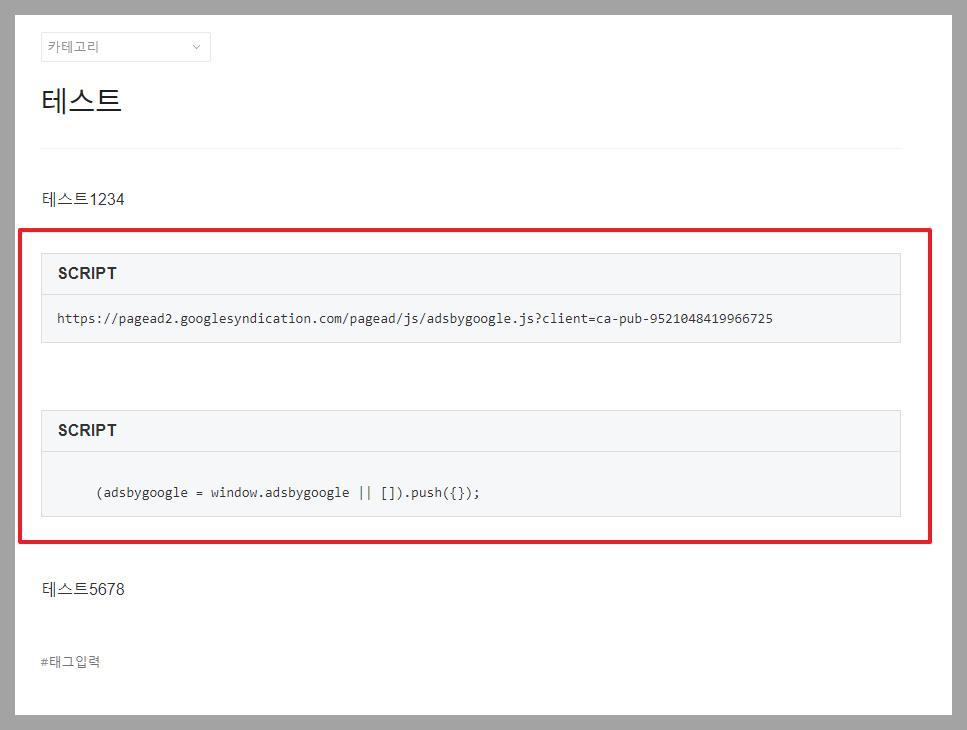
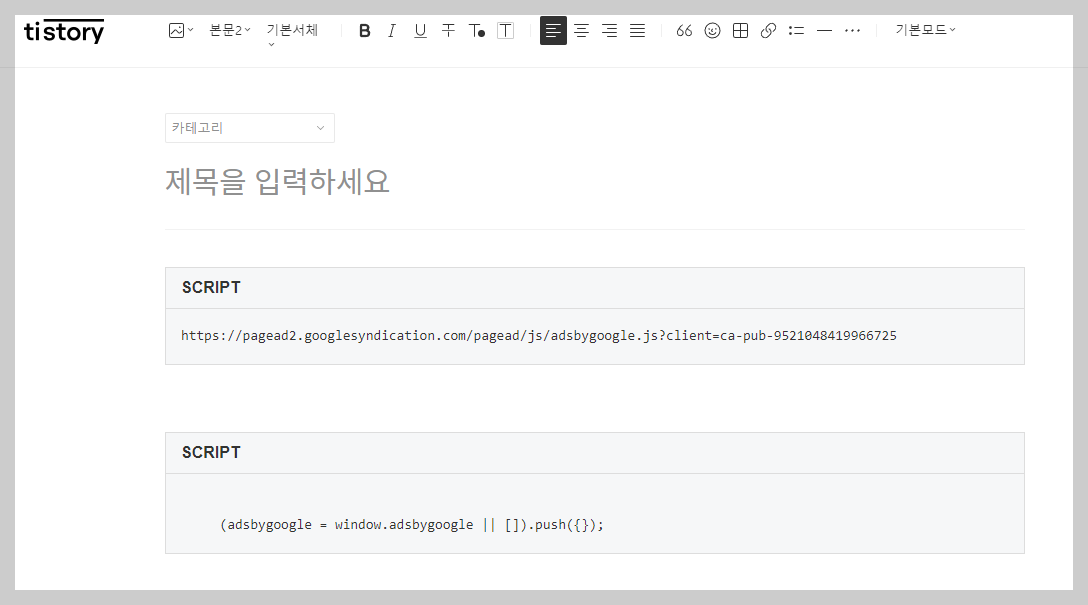
삽입한 광고 코드는 이런식으로 표시가 됩니다.
SCRIPT 사이의 공백은 광고 이미지가 들어갈 영역이니 지우시면 안됩니다.
이렇게 블로그 포스팅 내의 원하는 위치에 직접 만든 광고를 삽입할 수 있습니다.
다음으로는 티스토리 블로그에 광고 코드를 미리 저장해놓고 필요할 때마다 불러와서 쓰는 방법을 설명드리겠습니다.
6. 서식에 광고 코드 저장하기

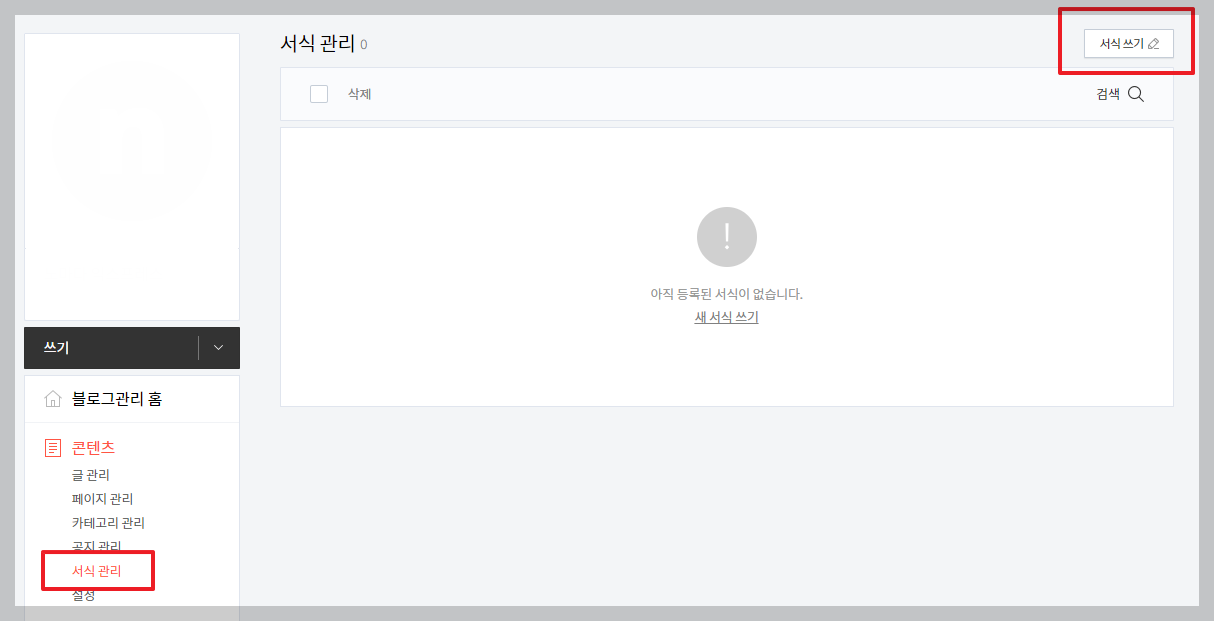
경로 : 블로그 관리 홈 > 콘텐츠 > 서식 관리
서식 관리는 자주 쓰는 글 양식을 저장해두었다가 필요 시 불러와서 쓰는 기능입니다.
이 곳에 광고 코드를 저장해두면 매번 애드센스에 가서 복사해오는 번거로움을 줄일 수 있기 때문에
조금 귀찮더라도 꼭 해두시길 권장 드립니다.
우측 상단에 있는 서식 쓰기를 눌러줍니다.

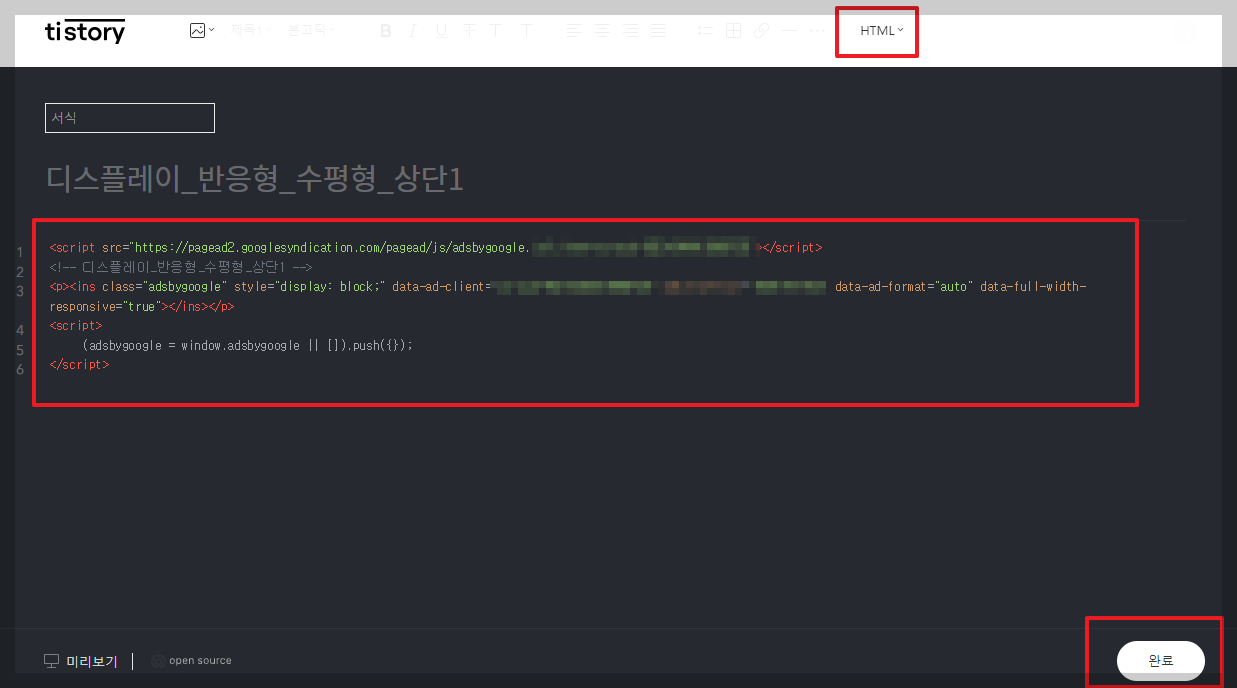
코드를 붙여 넣어야하니 먼저 HTML 로 변경해줍니다.
그런 다음 코드를 붙여넣고, 서식 제목은 애드센스의 광고 이름과 동일하게 해주는 것이 기억하기 좋습니다.
코드 붙여 넣었을 때, 2번째 줄에 광고 이름이 적혀있으니 복붙하시면 됩니다.
기본모드로 변경하지 않고 바로 완료를 눌러줍니다.
이제 포스팅을 해보겠습니다.

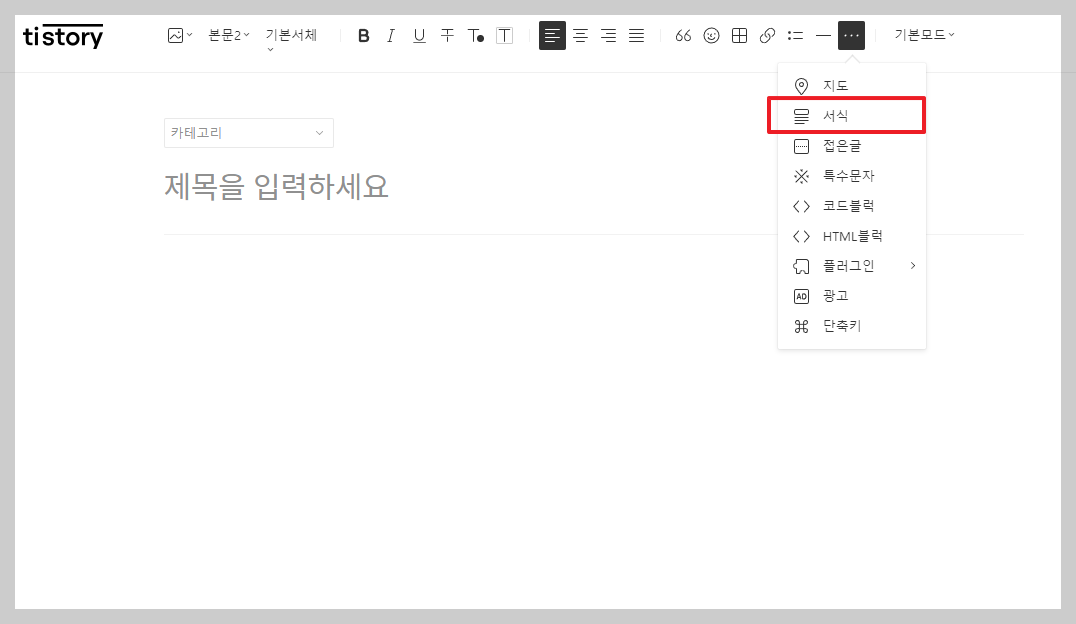
글쓰기를 누른 후에 상단의 점3개를 누르면 서식 메뉴가 있습니다.
서식을 클릭해주세요.

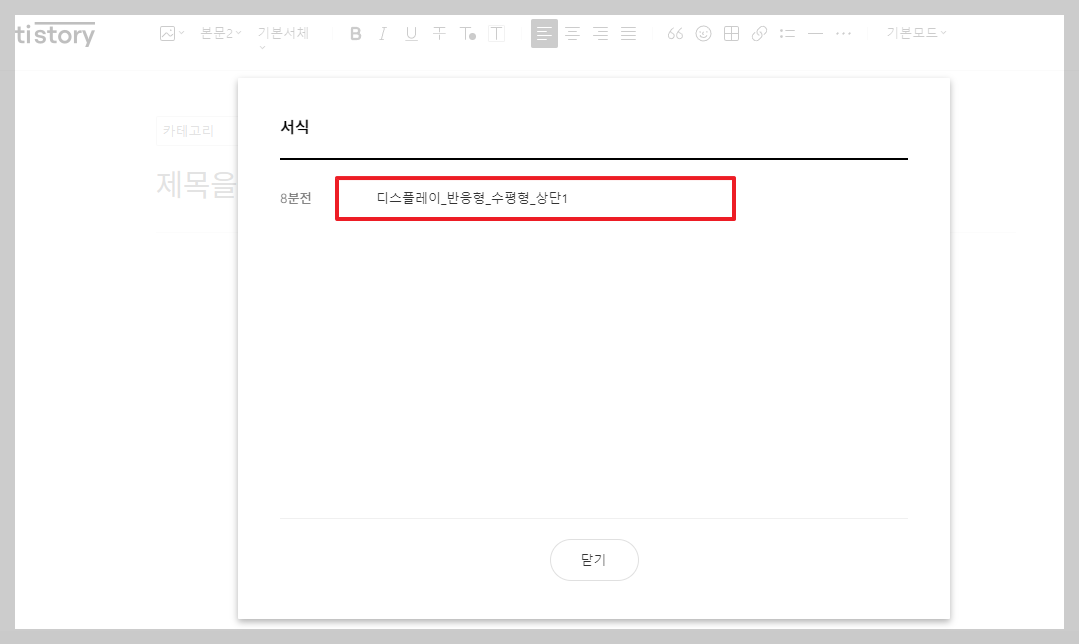
다음과 같이 서식 관리에서 만들어 둔 서식이 표시됩니다.
클릭하여 적용합니다.

광고 코드가 성공적으로 삽입된 모습입니다.
이로서 애드센스에서 광고를 생성하고,
티스토리에 서식으로 저장하여 언제든 필요할 때 광고를 삽입할 수 있게 되었습니다.
'Google Adsense 구글 애드센스 > 애드센스 x 티스토리' 카테고리의 다른 글
| 쉽다! 구글 애드센스 광고 심사 방법 (1) | 2023.07.11 |
|---|---|
| 쉽다! 네이버 서치어드바이저에 티스토리 블로그 등록하기 (8) | 2023.07.11 |
| 쉽다! 구글 서치콘솔에 티스토리 블로그 등록하기 (0) | 2023.07.08 |
| 쉽다! 구글 애드센스 티스토리 블로그 연동하기 (0) | 2023.07.08 |
| 쉽다! 티스토리 블로그에 도메인 연결하기 (ft.가비아) (0) | 2023.07.07 |